|
||||||||||||||||||||||||||||||||
|
Создание иконок в стиле MacOS. В ходе данного урока я думаю развить тему создания логотипов и иконок и показать алгоритм создания иконок, которым пользуюсь я. Чтобы далеко не ходить, создадим иконку Фотошопа. Шаг 1. Для начала создадим новый файл с белым фоном, размер принципиально не имеет значения. Над фоновым слоем создадим новый слой и с помощью инструмента "Выделение овальной области" создадим круг. Чтобы получился именно круг, а не овал, во время выделения нажмем клавишу Shift. Зальем круг для наглядности серым цветом, хотя цвет заливки также не имеет принципиального значения.
Шаг 2. Дальше я применил к слою с кругом стили: "наложение градиента", "тень", "внутренняя тень", короче говоря, несколько стилей с различными настройками. Чтобы не грузить Вам голову, я сохранил стиль слоя в виде файла и его можно скачать здесь. Когда Вы скачаете и распакуете архив, увидите вот такой файл
Его нужно будет поместить в папку "Стили", которая находится в каталоге установки программы, а затем загрузить в палитру слоев. Подробнее можно прочитать в статье. Применив к слою мой стиль Вы сможете получить Вот такой предмет:
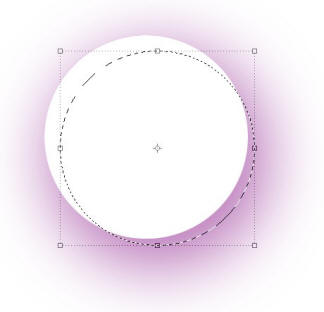
Шаг 3. Чтобы придать ему еще больше объема, круг нужно выделить, создать новый слой и залить белым цветом, а затем перейти в меню "Выделение - трансформировать выделенную область" и немного сместить выделенную область, чтобы получить вот это:
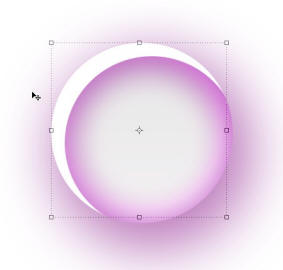
Дальше, нажимаем кнопку Delete и получаем:
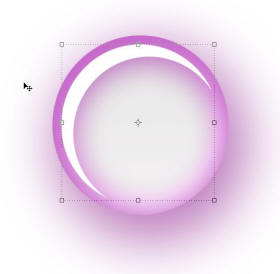
Смещаем фигуру относительно шара:
Применяем фильтр "Размытие по поверхности" и получаем:
Шаг 4. Берем белую мягкую кисть и делаем несколько мазков:
Шаг 5. Выделяем все слои, кроме фонового, и объединяем их. У Вас должно получиться два слоя. Слой с прозрачным шаром и фоновый белый слой. Проверьте.
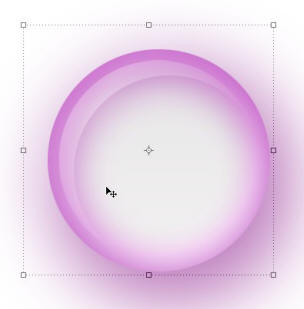
Шаг 6. Цвет шара не очень подходит к стилю ФШ, поэтому заходим в меню "Изображение - коррекция" и выбираем "Цветовой тон - насыщенность". Двигая ползунками добиваемся изменения цветового тона:
Шаг 7. А теперь - дело за малым. Добавляем под шар знаменитое перо.
Если у Вас что-то не получилось, либо не понятны какие-то вопросы Вы можете задать вопрос на моем форуме, который расположен здесь. Там же Вы можете разместить свои работы, сделанные по данному уроку. Владус 31 марта 2007 года
|
||||||||||||||||||||||||||||||||