|
||||||||||||||||||||||||||||||||
|
Создание иконок в виде папок для ОС "Окна". Иногда, иконки, которые используются для папок на компьютере могут не устраивать, поэтому, обладая некоторыми навыками в ФШ, можно сделать свои иконки. Здесь я хочу показать как я делал иконки для папок. На универсальность данного способа я не претендую, поэтому по ходу, каждый может применить свой метод, или улучшить данный алгоритм. Шаг 1. Создаем новый холст с белым фоном, создаем над фоном новый слой и рисуем на нем вот такую фигуру:
Шаг 2. Создаем дубликат данного слоя и делаем его невидимым, щелкнув мышкой на пиктограмме глаза в палитре слоев, позже мы к нему вернемся, а сейчас переходим к видимому изображению и добавляем к нему вот такую деталь:
Шаг 3. Далее, выставляем для основного и фонового цвета во такие цвета (каламбур:-):
Загружаем выделенную область, выбираем инструмент "Градиентная заливка" и заливаем видимый фрагмент папки градиентом:
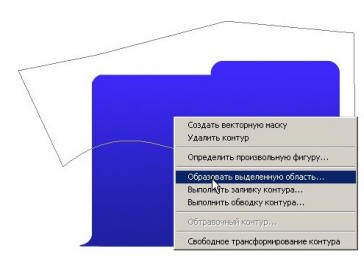
Шаг 4. Выбираем инструмент "Перо" и рисуем контур на нашей папке, щелкаем правой кнопкой на контуре и выбираем:
Затем:
В диалоговом окне выбираем:
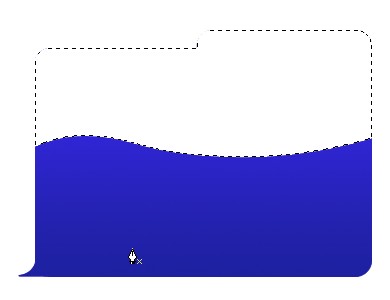
и получаем вот такую выделенную область:
Я уже залил ее белым цветом на новом слое, что надо сделать и Вам.
Шаг 5. Применяем к слою с белой заливкой фильтр "Размытие по поверхности"
и получаем:
Шаг 6. Чтобы рисунок выглядел более эффектно, я предлагаю повторить данную операцию с контуром и заливкой, но уже с другой формой контура.
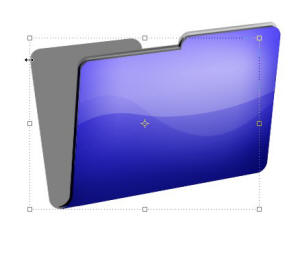
Шаг 7. Далее идем в меню "Редактирование - трансформация - перспектива" и изменяем форму фигуры, чтобы было примерно вот так:
Берем инструмент "Затемнение" и доводим тени на фигуре:
Шаг 8. Создаем дубликат слоя и сдвигаем нижний слой на несколько пикселей вниз влево, главное не переборщить, а затем изменяем яркость и контрастность нижнего слоя, чтобы он стал темно синим, так мы должны получить эффект объема:
Шаг 9. Переходим к слою, который мы сделали ранее невидимым. Это будет вторая сторона папки:
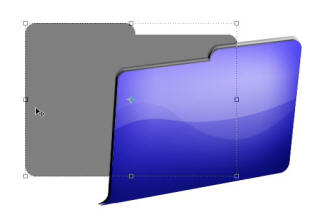
С помощью перспективной трансформации и искажения мы добиваемся вот такого расположения:
Шаг 10. Теперь нужно серую фигуру залить градиентом, что мы и сделаем:
Также необходимо обработать фигуру инструментом "Затемнение", чтобы создать эффект тени.
Шаг 11. Помещаем в папку фото:
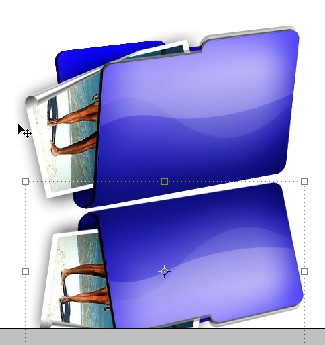
Шаг 12. Создаем дубликат слоя и нижний слой трансформируем, отражая его по вертикали и деформируя, чтобы добиться эффекта отражения:
А затем к отражению 2 раза применим тот же фильтр "Размытие по поверхности" и получим:
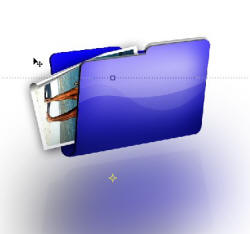
Ластиком уберем лишнее размытие и получим:
Если у Вас что-то не получилось, либо не понятны какие-то вопросы Вы можете задать вопрос на моем форуме, который расположен здесь. Там же Вы можете разместить свои работы, сделанные по данному уроку. Владус 30 марта 2007 года
|
||||||||||||||||||||||||||||||||