 |
Создание и обработка растровой графики с помощью Adobe Photoshop. Уроки, статьи, электронные книги, закачки для Adobe Photoshop, каталог ресурсов от Владуса |
|
|
|
|
|
||
|
|
|
||
 |
|
||
|
|
|
||
|
|
|
||
|
|
|
||
 |
|
||
|
|
|
||
 |
|
|
|
 |
[Главная страница] [Архив уроков Статьи] [Закачки для Photoshop] [Электронные книги] [Помощь по Photoshop] [Галерея работ] [ Услуги] [Гостевая книга] |
|
|
Создание простейшей анимации (текстовый эффект).
Данный урок сделан по просьбе одного из гостей моего форума.
Итак, приступим к созданию анимации. Здесь я покажу как сделать анимированный текст. Я думаю, что на примере этого трюка будет понятен алгоритм создания анимации с движении.
Шаг 1.
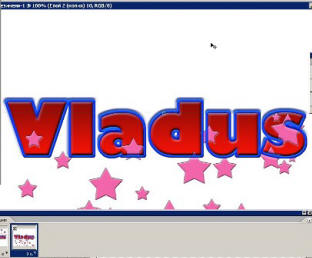
Создаем изображение произвольного размера с белым фоном и пишем с помощью инструмента "Горизонтальный текст" на нем какой- либо текст. Из-за непомерного тщеславия я написал свой ник в сети:

Шаг 2.
Растрируем текст, щелкнув на миниатюре текстового слоя в палитре слоев правой кнопкой мыши и выбрав из появившегося меню команду "Растрировать текст".
Шаг 3.
Затем идем в меню "Выделение - загрузить выделенную область". Выделится контур нашего текста и после этого, создаем новый слой и называем его "Обводка". Выделение не убираем.
Шаг 4.
Идем в меню "Редактирование - выполнить обводку" выбираем толщину обводки в 6 пикселей, цвет - синий. В итоге у Вас должно получиться:

Шаг 5.
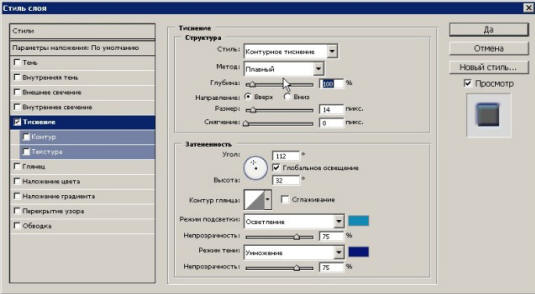
Выбираем "Слой - стиль слоя - тиснение" и выставляем следующие параметры:

получаем:

Шаг 6.
Переходим со слоя "обводка" к слою "Владус", где написан текст, загружаем выделение, как делали выше и заливаем его градиентной заливкой:

Шаг 7.
Теперь создаем новый слой между слоем "Обводка" и слоем "Владус", назовем его "Звездочки" и рисуем на нем вот такие звездочки:

Шаг 8.
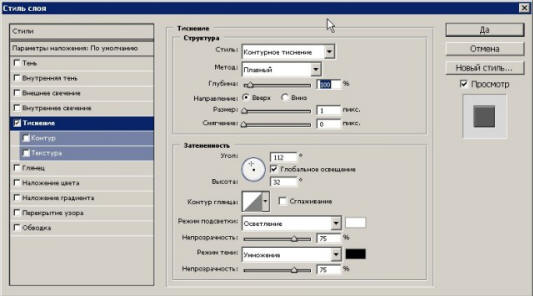
К этому слою применяем стиль слоя "Тиснение":

получаем:

Шаг 8.
Переходим к слою "Владус" и загружаем выделение данного слоя, когда появится выделенная область в виде текста, заходим в меню "Выделение" и жмем "Инверсия".
Шаг 9.
Не убирая выделения, создаем новый слой над слоем со звездочками, называем его "Экран", идем в "Редактирование - выполнить заливку - цвет белый", в результате звездочки будут видны только в текстовом поле. Слой "Экран" должен быть между слоем "Звездочки" и слоем "Обводка".
Шаг 10.
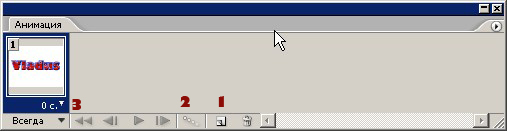
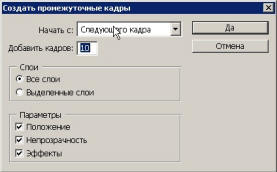
Теперь настала пора перейти в Adobe ImageReady. После перехода откроется окно "Анимация", которое имеет следующий вид:

Нажимаем кнопочку 1 и создаем новый кадр №2, копию кадра №1.

Нажимаем кнопочку 3 на окошке и выставляем время показа кадра на 0.2 секунды.
Шаг 11.
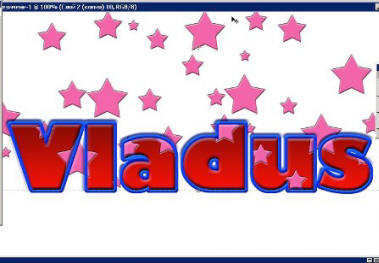
Делаем активным кадр 1, щелкнув на нем мышкой и переходим на слой "Звездочки". Перемещаем слой со звездочками таким образом, чтобы часть звездочек заполняла текст, а остальная часть находилась бы над текстом.
Вот примерно так:

Шаг 12.
Делаем активным кадр №2 и с помощью инструмента "Перемещение" перетягиваем слой со звездочками ниже текста, чтобы звездочки заполняли опять же текст внутри, а остальные - находились внизу:

Шаг 13.
Теперь нажимаем кнопочку 3 из рисунка в шаге 10 и в диалоговом окне выставляем следующие параметры:

В окне анимации нажимаем кнопку воспроизведение и должно получиться следующее:

В конце концов, в меню "Файл" выбираем "Сохранить оптимизированный как..." и выставляем формат файла gif.
Если у Вас что-то не получилось, либо не понятны какие-то вопросы Вы можете задать вопрос на моем форуме, который расположен здесь. Там же Вы можете разместить свои работы, сделанные по данному уроку.
Владус
3 марта 2007 года